Selasa, 18 Juli 2017
Sabtu, 15 Juli 2017
Top 7 Template Blog Premium Magazine Resonsive Gratis Download
Download Template Blog Premium Magazine Responsibe Gratis: MagOne, FlatNews, DSnews. XPress News, FlatNews, DecoMag.
Berikut ini link Download Template Blog Premium Gratis: MagOne, FlatNews, DSnews. XPress News, FlatNews, DecoMag.
Semunya Magazine Blogger Templates ini SEO Friendly, Fast Loading, Responsive Mobile-Friendly. File template hasil download untuk uji coba sebelum membeli versi premiumnya yang full support dan free update.
Top 7 Template Blog Premium Magazine Resonsive Gratis Download
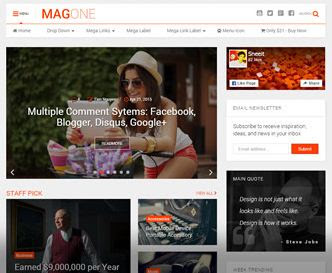
1. MagOne
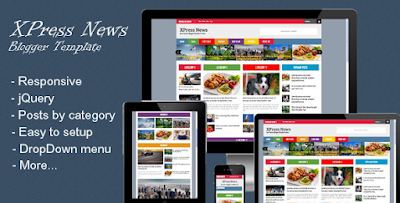
2. FlatNews
7. DecoMag
Demikian Top 7 Template Blog Premium Magazine Resonsive Gratis Download. Cocok untuk blog majalah berita online atau situs berita. Untuk blog pribadi cocoknya Template Simple SEO Fast Loading Responsive. (http://bloggerbandungnih.blogspot.com).*
Download Template Blog Premium Gratis: MagOne, FlatNews, DSnews. XPress News, FlatNews, DecoMag.
Minggu, 02 Juli 2017
Ciri-Ciri Backlink Berkualitas yang Mempengaruhi SEO
Ciri-Ciri Backlink Berkualitas yang Mempengaruhi SEO
Sebuah backlink berkualitas diletakan dalam artikel lebih baik dari pada berada diluar artikel, dan posisi yang baik adalah diletakkan diawal artikel atau dalam paragraf pertama.
Ciri Backlink Berkualitas: Do Follow
Ciri lain yang tidak boleh Anda lupakan adalah attribut do follow. Do follow merupakan sinyal bagi bot Google untuk mengikuti (dianggap sebagai vote) link yang ada. Jika bersifat no follow, maka backlink tersebut tidak ada gunanya sama sekali dalam optimasi off-page.
Ciri Backlink Berkualitas: Bukan Reciprocal Backlink
Di masa lalu bertukar link merupakan kegiatan paling mudah untuk meningkatkan page rank suatu blog. Cara kerjanya mudah : Anda memberi backlink dan saya juga memberi backlink. Di masa sekarang hal tersebut jangan dilakukan karena berpotensi terkena penalti langsung dari Google.
Relevan
Salah satu ciri backlink berkualitas yang paling mudah dilihat adalah relevansi antara “dimana link tersebut ditanam dan target dari link tersebut”. Misalnya sebuah blog bertopik tips ngeblog memberi link kepada blog lain dengan topik sejenis. Itu termasuk backlink berkualitas karena terlihat lebih alami di mata mesin pencari seperti Google dibanding dengan backlink yang berasal dari blog bertopik kesehatan.
Selain itu, backlink yang memiliki relevansi tinggi cenderung mendapatkan lebih banyak klik karena pembacanya merupakan orang yang antusias terhadap topik yang diangkat (Diumpamakan keduanya merupakan blog niche).
Ciri Backlink Berkualitas: Dari Sumber Terpercaya
Seharusnya sebuah backlink yang bagus berasal dari sumber-sumber terpercaya. Kalau di indonesia seperti situs kompas, wikipedia, atau portal-portal berita lain yang sudah punya brand besar.
Dengan kata lain, backlink dari situs-situs spam atau situs yang memiliki konten kurus tidak akan banyak membantu Anda dalam upaya meningkatkan rangking suatu halaman.
Lebih mudahnya, jika ingin mencari backlink, maka carilah dari situs-situs yang sudah populer, bukan situs yang baru dibuat.
Ciri Backlink Berkualitas: Trafik Tinggi
Backlink berfungsi untuk menaikkan peringkat di halaman hasil pencarian. Fungsi lain dari backlink yaitu mendatangkan trafik secara langsung dari sumber backlink.
Akan ada efek bola salju yang ditimbulkan jika Anda mendapatkan backlink dari situs yang bertrafik tinggi, yakni mendapatkan backlink secara sukarela dari pembaca yang datang.
Continue reading →
QUALITY Backlink! Tautan balik berkualitas. Demikian ditekankan Google dan para pakar SEO blog.
Bagaimana ciri - ciri backlink berkualitas yang mempengaruhi seo? Bagaimana ciri backlink yang dapat menaikan posisi website/blog di search engine Google?
Mendapatkan backlink berkualitas tidaklah mudah, perlu waktu dan kesabaran. Lantas, seperti apa ciri - ciri backlink yang berkualitas?
Yang pasti, backlink hasil TUKAR LINK bukan termasuk backling berkualitas, bahkan membahayakan blog --bisa kena penalti Google karena backliknya tidak natural.
Yang pasti, backlink hasil TUKAR LINK bukan termasuk backling berkualitas, bahkan membahayakan blog --bisa kena penalti Google karena backliknya tidak natural.
Ciri-Ciri Backlink Berkualitas yang Mempengaruhi SEO
Dari hasil Googling, berikut ini Ciri-Ciri Backlink Berkualitas yang Mempengaruhi SEO:
- Backlink Social Bookmark.
- Backlink Press Release.
- Backlink Article Directories.
- Backlink Iklan Baris.
- Backlink Comment Backlink .EDU & .GOV.
- Backlink Comment Backlink Site Pemerintahan.
- Backlink Comment Backlink High DA & PA.
- Backlink Comment Backlink Blog Dafollow.
- Backlink Profile.
- Backlink Blog Posting.
- Backlink Forum Posting
- Backlink Review.
- Bersifat Do Follow
- Terletak dalam Artikel/Postingan
- Bukan Backlink Hasil Tukar Link (Link Exchange)
Ciri Backlink Berkualitas: Terletak didalam Artikel
Sebuah backlink berkualitas diletakan dalam artikel lebih baik dari pada berada diluar artikel, dan posisi yang baik adalah diletakkan diawal artikel atau dalam paragraf pertama.
Ciri Backlink Berkualitas: Do Follow
Ciri lain yang tidak boleh Anda lupakan adalah attribut do follow. Do follow merupakan sinyal bagi bot Google untuk mengikuti (dianggap sebagai vote) link yang ada. Jika bersifat no follow, maka backlink tersebut tidak ada gunanya sama sekali dalam optimasi off-page.
Ciri Backlink Berkualitas: Bukan Reciprocal Backlink
Di masa lalu bertukar link merupakan kegiatan paling mudah untuk meningkatkan page rank suatu blog. Cara kerjanya mudah : Anda memberi backlink dan saya juga memberi backlink. Di masa sekarang hal tersebut jangan dilakukan karena berpotensi terkena penalti langsung dari Google.
Relevan
Salah satu ciri backlink berkualitas yang paling mudah dilihat adalah relevansi antara “dimana link tersebut ditanam dan target dari link tersebut”. Misalnya sebuah blog bertopik tips ngeblog memberi link kepada blog lain dengan topik sejenis. Itu termasuk backlink berkualitas karena terlihat lebih alami di mata mesin pencari seperti Google dibanding dengan backlink yang berasal dari blog bertopik kesehatan.
Selain itu, backlink yang memiliki relevansi tinggi cenderung mendapatkan lebih banyak klik karena pembacanya merupakan orang yang antusias terhadap topik yang diangkat (Diumpamakan keduanya merupakan blog niche).
Ciri Backlink Berkualitas: Dari Sumber Terpercaya
Seharusnya sebuah backlink yang bagus berasal dari sumber-sumber terpercaya. Kalau di indonesia seperti situs kompas, wikipedia, atau portal-portal berita lain yang sudah punya brand besar.
Dengan kata lain, backlink dari situs-situs spam atau situs yang memiliki konten kurus tidak akan banyak membantu Anda dalam upaya meningkatkan rangking suatu halaman.
Lebih mudahnya, jika ingin mencari backlink, maka carilah dari situs-situs yang sudah populer, bukan situs yang baru dibuat.
Ciri Backlink Berkualitas: Trafik Tinggi
Backlink berfungsi untuk menaikkan peringkat di halaman hasil pencarian. Fungsi lain dari backlink yaitu mendatangkan trafik secara langsung dari sumber backlink.
Akan ada efek bola salju yang ditimbulkan jika Anda mendapatkan backlink dari situs yang bertrafik tinggi, yakni mendapatkan backlink secara sukarela dari pembaca yang datang.
Maka, sebelum Anda membangun backlink, satu-satunya tugas Anda adalah menciptakan konten bermutu agar pembaca yang datang dari mana saja merekomendasikan tulisan Anda, termasuk orang-orang yang datang dari backlink di website lain.
Demikian Ciri-Ciri Backlink Berkualitas.*
Demikian Ciri-Ciri Backlink Berkualitas.*
Selasa, 27 Juni 2017
2 Cara Tes Kecepatan Akses Internet Secara Akurat
2 Cara Tes Kecepatan Akses Internet Secara Akurat - Speedy Telkom Indihome, IM3, Simpati, dll.
SETIDAKNYA ada dua cara mengetes atau mengecek kecepatan akses internet secara akurat, baik mengguakan koneksi Speedy Telkom/Indihome maupun IM3, Simpati, XL, dll.
Kecepatan Akses Internet sangat bergantung pada kecepatan yang ditawarkan oleh ISP. Kita harus pintar-pintar memilih mana ISP yang menyediakan akses internet Tercepat dan Termurah.
Berikut ini 2 Cara untuk Melakukan Pengecekkan Kecepatan Akses Internet.
#1. Cara Tes Kecepatan Akses Internet Secara Akurat dengan Website
#1. Cara Tes Kecepatan Akses Internet Secara Akurat dengan Website
Buka Speedtest.net
Speedtest.net bisa dibilang adalah induk dari segala website yang menyediakan fitur pengecekkan kecepatan akses internet. Hal tersebut bukan tanpa alasan, mengingat speedtest.net ini sudah berdiri sejak lama.
Yang terbaik dan paling saya suka dari situs ini adalah pada tampilan Websitenya yang sangat modern dan terkesan proffesional, selain desain keakuratan data juga menjadi alasan utama kenapa saya meletakkan speedtest.net diurutan pertama.
#2. Cara Tes Kecepatan Akses Internet Secara Akurat dengan Website
 |
| Cara Tes Kecepatan Akses Internet (speedtest.net) |
Yang terbaik dan paling saya suka dari situs ini adalah pada tampilan Websitenya yang sangat modern dan terkesan proffesional, selain desain keakuratan data juga menjadi alasan utama kenapa saya meletakkan speedtest.net diurutan pertama.
#2. Cara Tes Kecepatan Akses Internet Secara Akurat dengan Website
Buka Speedtest.telin.co.id
Speedtest.net cocok untuk cek kecepatan akses internet untuk IP luar, seperti USA. Speedtest.telin.co.id ini cocok digunakan untuk Anda yang ingin mengecek kecepatan internet dengan IP lokal.
CARA TES KECEPATAN AKSES INTERNET DENGAN SOFTWARE
 |
| Cara Tes Kecepatan Akses Internet (speedtest.telin.co.id) |
Speedtest.net cocok untuk cek kecepatan akses internet untuk IP luar, seperti USA. Speedtest.telin.co.id ini cocok digunakan untuk Anda yang ingin mengecek kecepatan internet dengan IP lokal.
CARA TES KECEPATAN AKSES INTERNET DENGAN SOFTWARE
Selain 2 Cara Tes Kecepatan Akses Internet Secara Akurat di atas, ada juga cara tes kecepatan internet dengan menggunakan Software, salah satunya DownTester dari Nirsoft.
1. Download DownTester
2. Buka DownTester, lalu jalankan dengan mengklik tombol Play.
 |
| Cara Tes Kecepatan Akses Internet dengan Software. |
Data yang diberikan tidak hanya berupa kecepatan dalam Bits, tapi juga Bytes. karena pada umunya situs Speed Test hanya memberikan data dalam satuan Bits.
Bits bukanlah kecepatan yang akurat untuk mendownload, karena harus dibagi 8 agar menjadi Bytes (kecepatan akurat download).
Demikian Cara Tes Kecepatan Akses Internet.*
Demikian Cara Tes Kecepatan Akses Internet.*
Jumat, 23 Juni 2017
Cara Mendaftarkan Blog ke Google News
Cara Mendaftarkan Blog ke Google News - Kategori Pencarian Berita.
GOOGLE News adalah layanan berita milik Google yang tersedia dalam berbagai bahasa, termasuk Indonesia.
Continue reading →
GOOGLE News adalah layanan berita milik Google yang tersedia dalam berbagai bahasa, termasuk Indonesia.
Pada situs ini fasilitas pencarian tetap disertakan untuk memudahkan pengunjung untuk mengakses konten khusus berita.
Syarat teknis lainya adalah blog sudah harus terverifikasi di Webmaster Tools milik Google. Karena untuk mendaftar, syarat ini mutlak dipenuhi.
1. Buka Partnerdash Google News
Butuh waktu beberapa saat hingga akhirnya blog Anda akan nampang di Google News. Untuk membuktikan blog Anda diterima sebagai penerbit di Google News, ketiklah URL blog Anda di Google News.
Demikian panduan Cara Mendaftarkan Blog ke Google News.*
Saat Anda buka Google lalu memasukkan kata kunci pencarian, maka akan ada menu Semua (All), Berita (News), Gambar (Image), Video, dan sebagainya. Nah, menu News itu menampilkan indeks berita Google yang menyajikan berita terbaru sesuai dengan kata kunci yang dimasukan.
Google memberi pedoman atau bantuan agar blog Anda terindeks di Google News. Silakan buka Panduan Google Berita.
Jika Anda belum pernah berkunjung ke laman Google News, silahkan kunjungi laman berikut https://news.google.co.id
Dengan Mendaftarkan Blog ke Google News akan membuat blog kita, khususnya blog berita, tampil di Google News. Trafik organik pun akan terus berdatangan.
Jika Anda belum pernah berkunjung ke laman Google News, silahkan kunjungi laman berikut https://news.google.co.id
Dengan Mendaftarkan Blog ke Google News akan membuat blog kita, khususnya blog berita, tampil di Google News. Trafik organik pun akan terus berdatangan.
Orang-orang berkunjung ke laman ini akan dengan mudah mendapatkan update dari blog kita. Dengan hadir di Google News, persaingan di mesin pencari akan sedikit berkurang dibanding Google Search.
Syarat Daftar ke Google News
Dulu banyak yang kesulitan untuk mendaftarkan blog pribadinya ke Google News, selain karena syarat yang ditetapkan Google memang cukup berat, pengelola blog juga diwajibkan untuk melakukan update secara berkala, minimal update enam artikel setiap hari.
Kini Google News sedikit membuka peluang bagi blog pribadi untuk bisa mendaftar.
Kini Google News sedikit membuka peluang bagi blog pribadi untuk bisa mendaftar.
Syarat utamanya hanya dengan memiliki blog TLD (Top Level Domain). Tidak harus menganut segmen berita. Minimal memuat tutorial dan info-info bermanfaat.
Syarat teknis lainya adalah blog sudah harus terverifikasi di Webmaster Tools milik Google. Karena untuk mendaftar, syarat ini mutlak dipenuhi.
Cara Mendaftarkan Blog ke Google News
Jika blog Anda termasuk dalam kualifikasi diatas, maka tidak ada salahnya mendaftar ke Google News.1. Buka Partnerdash Google News
Pada laman tersebut akan muncul blog Anda. Jika Anda punya blog lebih dari satu blog dalam satu akun maka akan muncul semunya.
2. Pilih blog yang ingin Anda daftarkan ke Google News, lalu klik Request Inclusion in Google News.
Selanjutkan akan muncul form yang harus Anda isi dengan baik sesuai data blog Anda. Isi semua dan sebelum berakhir jangan lupa untuk mencentang di bagian By checking this box.
3. Klik Submit.
Akan muncul pemberitahuan kalau permohonan Anda sudah dikirim, silahkan klik Cancel untuk menambahkan blog lainnya.
Butuh waktu beberapa saat hingga akhirnya blog Anda akan nampang di Google News. Untuk membuktikan blog Anda diterima sebagai penerbit di Google News, ketiklah URL blog Anda di Google News.
Demikian panduan Cara Mendaftarkan Blog ke Google News.*
Rabu, 21 Juni 2017
Cara Memasang Artikel Terkait di Tengah Postingan Blog
Cara Memasang Artikel Terkait (Rated Posts) di Tengah Postingan Blog.
DI situs-situs berita, kita suka menemukan daftar tulisan terkait di tengah postingan, misalnya dengan kalimat Baca Juga.
Nah, jika Anda ingin menirunya, dengan memasang memasang artikel terkait di tengah postingan blog, berikut ini tutorial dari Bung Frangki yang telah dimodifikasi oleh Arlina Design. Ini penampakannya:
Artikel Terkait di Tengah Postingan Blog bisa menambah SEO Blog karena berfungsi sebagai navigasi sekaligus internal link (tautan ke dalam) yang sangat dianjurkan Google.
Demikian Cara Memasang Artikel Terkait di Tengah Postingan Blog.*
Continue reading →
DI situs-situs berita, kita suka menemukan daftar tulisan terkait di tengah postingan, misalnya dengan kalimat Baca Juga.
Nah, jika Anda ingin menirunya, dengan memasang memasang artikel terkait di tengah postingan blog, berikut ini tutorial dari Bung Frangki yang telah dimodifikasi oleh Arlina Design. Ini penampakannya:
Artikel Terkait di Tengah Postingan Blog bisa menambah SEO Blog karena berfungsi sebagai navigasi sekaligus internal link (tautan ke dalam) yang sangat dianjurkan Google.
Cara Memasang Artikel Terkait di Tengah Postingan
1. KODE JAVASCRIPT
Pasang kode berikut ini di atas kode </head>
<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> //<![CDATA[ var relatedSimply = new Array(); var relatedSimplyNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedSimply[relatedSimplyNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedSimplyNum] = entry.link[k].href; relatedSimplyNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedSimply[i];}} relatedSimply = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedSimply.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedSimply.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedSimply[r] + '</a></li>'); if (r < relatedSimply.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');} //]]> </script> </b:if>
2. KODE CSS
Tambahkan CSS di bawah ini sebelum kode ]]></b:skin>
/* Related Post Style 1 */ .related-simplify{position:relative;padding:0;margin:15px auto;width:100%;} .related-simplify h4{background:#3498db;padding:8px 12px;margin:0;font-size:15px;font-weight:400;color:#fff;border:1px solid #2e88c5} .related-simplify ul{margin:0;padding:0} .related-simplify ul li{background:#f6f6f6;position:relative;list-style:none;padding:9px;margin:auto;line-height:1.4em;border:1px solid rgba(0,0,0,0.1);border-bottom:0;transition:all .3s} .related-simplify ul li:nth-child(odd){background:#fefefe} .related-simplify ul li:last-child{border-bottom:1px solid rgba(0,0,0,0.1)} .related-simplify ul li:before{content:'f138';font-family:fontawesome;position:absolute;margin:0 9px 0 4px;color:#2ecc71;overflow:hidden;transition:all .3s} .related-simplify ul li:hover:before{content:'f138';font-family:fontawesome;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite} .related-simplify a{color:#0383d9;font-size:13px;margin:0 0 0 30px;} .related-simplify a:hover{color:#0383d9;text-decoration:underline} .related-simplify ul li:nth-child(n+4) {display:none;} @-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}} @keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}
3. KODE HTML
Cari dan ganti kode <data:post.body/> yang kedua atau ketiga dengan kode di bawah ini
<div expr:id='"post1" + data:post.id'/> <div class='related-simplify'> <b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/> </b:if> </b:loop> </b:if> <h4>Baca Juga</h4> <script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels(); </script> </div> <div expr:id='"post2" + data:post.id'><p><data:post.body/></p></div> <script type='text/javascript'> var obj0=document.getElementById("post1<data:post.id/>"); var obj1=document.getElementById("post2<data:post.id/>"); var s=obj1.innerHTML; var t=s.substr(0,s.length/2); var r=t.lastIndexOf("<br>"); if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);} </script>
4. Save!
Catatan:
Pastikan di blog Anda sudah terpasang link ke Font Awesome agar icon bisa muncul.
Jika belum ada, copas kode berikut ini di atas kode </head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Demikian Cara Memasang Artikel Terkait di Tengah Postingan Blog.*