Selasa, 18 Juli 2017
Sabtu, 15 Juli 2017
Top 7 Template Blog Premium Magazine Resonsive Gratis Download
Download Template Blog Premium Magazine Responsibe Gratis: MagOne, FlatNews, DSnews. XPress News, FlatNews, DecoMag.
Berikut ini link Download Template Blog Premium Gratis: MagOne, FlatNews, DSnews. XPress News, FlatNews, DecoMag.
Semunya Magazine Blogger Templates ini SEO Friendly, Fast Loading, Responsive Mobile-Friendly. File template hasil download untuk uji coba sebelum membeli versi premiumnya yang full support dan free update.
Top 7 Template Blog Premium Magazine Resonsive Gratis Download
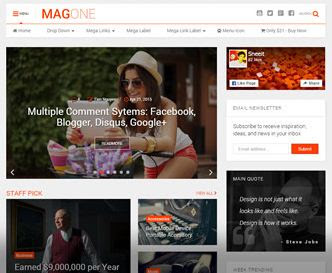
1. MagOne
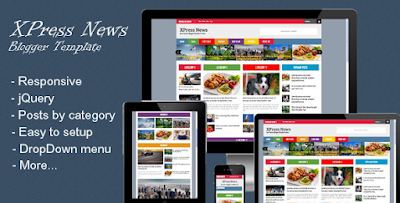
2. FlatNews
7. DecoMag
Demikian Top 7 Template Blog Premium Magazine Resonsive Gratis Download. Cocok untuk blog majalah berita online atau situs berita. Untuk blog pribadi cocoknya Template Simple SEO Fast Loading Responsive. (http://bloggerbandungnih.blogspot.com).*
Download Template Blog Premium Gratis: MagOne, FlatNews, DSnews. XPress News, FlatNews, DecoMag.
Minggu, 02 Juli 2017
Ciri-Ciri Backlink Berkualitas yang Mempengaruhi SEO
Ciri-Ciri Backlink Berkualitas yang Mempengaruhi SEO
Sebuah backlink berkualitas diletakan dalam artikel lebih baik dari pada berada diluar artikel, dan posisi yang baik adalah diletakkan diawal artikel atau dalam paragraf pertama.
Ciri Backlink Berkualitas: Do Follow
Ciri lain yang tidak boleh Anda lupakan adalah attribut do follow. Do follow merupakan sinyal bagi bot Google untuk mengikuti (dianggap sebagai vote) link yang ada. Jika bersifat no follow, maka backlink tersebut tidak ada gunanya sama sekali dalam optimasi off-page.
Ciri Backlink Berkualitas: Bukan Reciprocal Backlink
Di masa lalu bertukar link merupakan kegiatan paling mudah untuk meningkatkan page rank suatu blog. Cara kerjanya mudah : Anda memberi backlink dan saya juga memberi backlink. Di masa sekarang hal tersebut jangan dilakukan karena berpotensi terkena penalti langsung dari Google.
Relevan
Salah satu ciri backlink berkualitas yang paling mudah dilihat adalah relevansi antara “dimana link tersebut ditanam dan target dari link tersebut”. Misalnya sebuah blog bertopik tips ngeblog memberi link kepada blog lain dengan topik sejenis. Itu termasuk backlink berkualitas karena terlihat lebih alami di mata mesin pencari seperti Google dibanding dengan backlink yang berasal dari blog bertopik kesehatan.
Selain itu, backlink yang memiliki relevansi tinggi cenderung mendapatkan lebih banyak klik karena pembacanya merupakan orang yang antusias terhadap topik yang diangkat (Diumpamakan keduanya merupakan blog niche).
Ciri Backlink Berkualitas: Dari Sumber Terpercaya
Seharusnya sebuah backlink yang bagus berasal dari sumber-sumber terpercaya. Kalau di indonesia seperti situs kompas, wikipedia, atau portal-portal berita lain yang sudah punya brand besar.
Dengan kata lain, backlink dari situs-situs spam atau situs yang memiliki konten kurus tidak akan banyak membantu Anda dalam upaya meningkatkan rangking suatu halaman.
Lebih mudahnya, jika ingin mencari backlink, maka carilah dari situs-situs yang sudah populer, bukan situs yang baru dibuat.
Ciri Backlink Berkualitas: Trafik Tinggi
Backlink berfungsi untuk menaikkan peringkat di halaman hasil pencarian. Fungsi lain dari backlink yaitu mendatangkan trafik secara langsung dari sumber backlink.
Akan ada efek bola salju yang ditimbulkan jika Anda mendapatkan backlink dari situs yang bertrafik tinggi, yakni mendapatkan backlink secara sukarela dari pembaca yang datang.
Continue reading →
QUALITY Backlink! Tautan balik berkualitas. Demikian ditekankan Google dan para pakar SEO blog.
Bagaimana ciri - ciri backlink berkualitas yang mempengaruhi seo? Bagaimana ciri backlink yang dapat menaikan posisi website/blog di search engine Google?
Mendapatkan backlink berkualitas tidaklah mudah, perlu waktu dan kesabaran. Lantas, seperti apa ciri - ciri backlink yang berkualitas?
Yang pasti, backlink hasil TUKAR LINK bukan termasuk backling berkualitas, bahkan membahayakan blog --bisa kena penalti Google karena backliknya tidak natural.
Yang pasti, backlink hasil TUKAR LINK bukan termasuk backling berkualitas, bahkan membahayakan blog --bisa kena penalti Google karena backliknya tidak natural.
Ciri-Ciri Backlink Berkualitas yang Mempengaruhi SEO
Dari hasil Googling, berikut ini Ciri-Ciri Backlink Berkualitas yang Mempengaruhi SEO:
- Backlink Social Bookmark.
- Backlink Press Release.
- Backlink Article Directories.
- Backlink Iklan Baris.
- Backlink Comment Backlink .EDU & .GOV.
- Backlink Comment Backlink Site Pemerintahan.
- Backlink Comment Backlink High DA & PA.
- Backlink Comment Backlink Blog Dafollow.
- Backlink Profile.
- Backlink Blog Posting.
- Backlink Forum Posting
- Backlink Review.
- Bersifat Do Follow
- Terletak dalam Artikel/Postingan
- Bukan Backlink Hasil Tukar Link (Link Exchange)
Ciri Backlink Berkualitas: Terletak didalam Artikel
Sebuah backlink berkualitas diletakan dalam artikel lebih baik dari pada berada diluar artikel, dan posisi yang baik adalah diletakkan diawal artikel atau dalam paragraf pertama.
Ciri Backlink Berkualitas: Do Follow
Ciri lain yang tidak boleh Anda lupakan adalah attribut do follow. Do follow merupakan sinyal bagi bot Google untuk mengikuti (dianggap sebagai vote) link yang ada. Jika bersifat no follow, maka backlink tersebut tidak ada gunanya sama sekali dalam optimasi off-page.
Ciri Backlink Berkualitas: Bukan Reciprocal Backlink
Di masa lalu bertukar link merupakan kegiatan paling mudah untuk meningkatkan page rank suatu blog. Cara kerjanya mudah : Anda memberi backlink dan saya juga memberi backlink. Di masa sekarang hal tersebut jangan dilakukan karena berpotensi terkena penalti langsung dari Google.
Relevan
Salah satu ciri backlink berkualitas yang paling mudah dilihat adalah relevansi antara “dimana link tersebut ditanam dan target dari link tersebut”. Misalnya sebuah blog bertopik tips ngeblog memberi link kepada blog lain dengan topik sejenis. Itu termasuk backlink berkualitas karena terlihat lebih alami di mata mesin pencari seperti Google dibanding dengan backlink yang berasal dari blog bertopik kesehatan.
Selain itu, backlink yang memiliki relevansi tinggi cenderung mendapatkan lebih banyak klik karena pembacanya merupakan orang yang antusias terhadap topik yang diangkat (Diumpamakan keduanya merupakan blog niche).
Ciri Backlink Berkualitas: Dari Sumber Terpercaya
Seharusnya sebuah backlink yang bagus berasal dari sumber-sumber terpercaya. Kalau di indonesia seperti situs kompas, wikipedia, atau portal-portal berita lain yang sudah punya brand besar.
Dengan kata lain, backlink dari situs-situs spam atau situs yang memiliki konten kurus tidak akan banyak membantu Anda dalam upaya meningkatkan rangking suatu halaman.
Lebih mudahnya, jika ingin mencari backlink, maka carilah dari situs-situs yang sudah populer, bukan situs yang baru dibuat.
Ciri Backlink Berkualitas: Trafik Tinggi
Backlink berfungsi untuk menaikkan peringkat di halaman hasil pencarian. Fungsi lain dari backlink yaitu mendatangkan trafik secara langsung dari sumber backlink.
Akan ada efek bola salju yang ditimbulkan jika Anda mendapatkan backlink dari situs yang bertrafik tinggi, yakni mendapatkan backlink secara sukarela dari pembaca yang datang.
Maka, sebelum Anda membangun backlink, satu-satunya tugas Anda adalah menciptakan konten bermutu agar pembaca yang datang dari mana saja merekomendasikan tulisan Anda, termasuk orang-orang yang datang dari backlink di website lain.
Demikian Ciri-Ciri Backlink Berkualitas.*
Demikian Ciri-Ciri Backlink Berkualitas.*
Selasa, 27 Juni 2017
2 Cara Tes Kecepatan Akses Internet Secara Akurat
2 Cara Tes Kecepatan Akses Internet Secara Akurat - Speedy Telkom Indihome, IM3, Simpati, dll.
SETIDAKNYA ada dua cara mengetes atau mengecek kecepatan akses internet secara akurat, baik mengguakan koneksi Speedy Telkom/Indihome maupun IM3, Simpati, XL, dll.
Kecepatan Akses Internet sangat bergantung pada kecepatan yang ditawarkan oleh ISP. Kita harus pintar-pintar memilih mana ISP yang menyediakan akses internet Tercepat dan Termurah.
Berikut ini 2 Cara untuk Melakukan Pengecekkan Kecepatan Akses Internet.
#1. Cara Tes Kecepatan Akses Internet Secara Akurat dengan Website
#1. Cara Tes Kecepatan Akses Internet Secara Akurat dengan Website
Buka Speedtest.net
Speedtest.net bisa dibilang adalah induk dari segala website yang menyediakan fitur pengecekkan kecepatan akses internet. Hal tersebut bukan tanpa alasan, mengingat speedtest.net ini sudah berdiri sejak lama.
Yang terbaik dan paling saya suka dari situs ini adalah pada tampilan Websitenya yang sangat modern dan terkesan proffesional, selain desain keakuratan data juga menjadi alasan utama kenapa saya meletakkan speedtest.net diurutan pertama.
#2. Cara Tes Kecepatan Akses Internet Secara Akurat dengan Website
 |
| Cara Tes Kecepatan Akses Internet (speedtest.net) |
Yang terbaik dan paling saya suka dari situs ini adalah pada tampilan Websitenya yang sangat modern dan terkesan proffesional, selain desain keakuratan data juga menjadi alasan utama kenapa saya meletakkan speedtest.net diurutan pertama.
#2. Cara Tes Kecepatan Akses Internet Secara Akurat dengan Website
Buka Speedtest.telin.co.id
Speedtest.net cocok untuk cek kecepatan akses internet untuk IP luar, seperti USA. Speedtest.telin.co.id ini cocok digunakan untuk Anda yang ingin mengecek kecepatan internet dengan IP lokal.
CARA TES KECEPATAN AKSES INTERNET DENGAN SOFTWARE
 |
| Cara Tes Kecepatan Akses Internet (speedtest.telin.co.id) |
Speedtest.net cocok untuk cek kecepatan akses internet untuk IP luar, seperti USA. Speedtest.telin.co.id ini cocok digunakan untuk Anda yang ingin mengecek kecepatan internet dengan IP lokal.
CARA TES KECEPATAN AKSES INTERNET DENGAN SOFTWARE
Selain 2 Cara Tes Kecepatan Akses Internet Secara Akurat di atas, ada juga cara tes kecepatan internet dengan menggunakan Software, salah satunya DownTester dari Nirsoft.
1. Download DownTester
2. Buka DownTester, lalu jalankan dengan mengklik tombol Play.
 |
| Cara Tes Kecepatan Akses Internet dengan Software. |
Data yang diberikan tidak hanya berupa kecepatan dalam Bits, tapi juga Bytes. karena pada umunya situs Speed Test hanya memberikan data dalam satuan Bits.
Bits bukanlah kecepatan yang akurat untuk mendownload, karena harus dibagi 8 agar menjadi Bytes (kecepatan akurat download).
Demikian Cara Tes Kecepatan Akses Internet.*
Demikian Cara Tes Kecepatan Akses Internet.*
Jumat, 23 Juni 2017
Cara Mendaftarkan Blog ke Google News
Cara Mendaftarkan Blog ke Google News - Kategori Pencarian Berita.
GOOGLE News adalah layanan berita milik Google yang tersedia dalam berbagai bahasa, termasuk Indonesia.
Continue reading →
GOOGLE News adalah layanan berita milik Google yang tersedia dalam berbagai bahasa, termasuk Indonesia.
Pada situs ini fasilitas pencarian tetap disertakan untuk memudahkan pengunjung untuk mengakses konten khusus berita.
Syarat teknis lainya adalah blog sudah harus terverifikasi di Webmaster Tools milik Google. Karena untuk mendaftar, syarat ini mutlak dipenuhi.
1. Buka Partnerdash Google News
Butuh waktu beberapa saat hingga akhirnya blog Anda akan nampang di Google News. Untuk membuktikan blog Anda diterima sebagai penerbit di Google News, ketiklah URL blog Anda di Google News.
Demikian panduan Cara Mendaftarkan Blog ke Google News.*
Saat Anda buka Google lalu memasukkan kata kunci pencarian, maka akan ada menu Semua (All), Berita (News), Gambar (Image), Video, dan sebagainya. Nah, menu News itu menampilkan indeks berita Google yang menyajikan berita terbaru sesuai dengan kata kunci yang dimasukan.
Google memberi pedoman atau bantuan agar blog Anda terindeks di Google News. Silakan buka Panduan Google Berita.
Jika Anda belum pernah berkunjung ke laman Google News, silahkan kunjungi laman berikut https://news.google.co.id
Dengan Mendaftarkan Blog ke Google News akan membuat blog kita, khususnya blog berita, tampil di Google News. Trafik organik pun akan terus berdatangan.
Jika Anda belum pernah berkunjung ke laman Google News, silahkan kunjungi laman berikut https://news.google.co.id
Dengan Mendaftarkan Blog ke Google News akan membuat blog kita, khususnya blog berita, tampil di Google News. Trafik organik pun akan terus berdatangan.
Orang-orang berkunjung ke laman ini akan dengan mudah mendapatkan update dari blog kita. Dengan hadir di Google News, persaingan di mesin pencari akan sedikit berkurang dibanding Google Search.
Syarat Daftar ke Google News
Dulu banyak yang kesulitan untuk mendaftarkan blog pribadinya ke Google News, selain karena syarat yang ditetapkan Google memang cukup berat, pengelola blog juga diwajibkan untuk melakukan update secara berkala, minimal update enam artikel setiap hari.
Kini Google News sedikit membuka peluang bagi blog pribadi untuk bisa mendaftar.
Kini Google News sedikit membuka peluang bagi blog pribadi untuk bisa mendaftar.
Syarat utamanya hanya dengan memiliki blog TLD (Top Level Domain). Tidak harus menganut segmen berita. Minimal memuat tutorial dan info-info bermanfaat.
Syarat teknis lainya adalah blog sudah harus terverifikasi di Webmaster Tools milik Google. Karena untuk mendaftar, syarat ini mutlak dipenuhi.
Cara Mendaftarkan Blog ke Google News
Jika blog Anda termasuk dalam kualifikasi diatas, maka tidak ada salahnya mendaftar ke Google News.1. Buka Partnerdash Google News
Pada laman tersebut akan muncul blog Anda. Jika Anda punya blog lebih dari satu blog dalam satu akun maka akan muncul semunya.
2. Pilih blog yang ingin Anda daftarkan ke Google News, lalu klik Request Inclusion in Google News.
Selanjutkan akan muncul form yang harus Anda isi dengan baik sesuai data blog Anda. Isi semua dan sebelum berakhir jangan lupa untuk mencentang di bagian By checking this box.
3. Klik Submit.
Akan muncul pemberitahuan kalau permohonan Anda sudah dikirim, silahkan klik Cancel untuk menambahkan blog lainnya.
Butuh waktu beberapa saat hingga akhirnya blog Anda akan nampang di Google News. Untuk membuktikan blog Anda diterima sebagai penerbit di Google News, ketiklah URL blog Anda di Google News.
Demikian panduan Cara Mendaftarkan Blog ke Google News.*
Rabu, 21 Juni 2017
Cara Memasang Artikel Terkait di Tengah Postingan Blog
Cara Memasang Artikel Terkait (Rated Posts) di Tengah Postingan Blog.
DI situs-situs berita, kita suka menemukan daftar tulisan terkait di tengah postingan, misalnya dengan kalimat Baca Juga.
Nah, jika Anda ingin menirunya, dengan memasang memasang artikel terkait di tengah postingan blog, berikut ini tutorial dari Bung Frangki yang telah dimodifikasi oleh Arlina Design. Ini penampakannya:
Artikel Terkait di Tengah Postingan Blog bisa menambah SEO Blog karena berfungsi sebagai navigasi sekaligus internal link (tautan ke dalam) yang sangat dianjurkan Google.
Demikian Cara Memasang Artikel Terkait di Tengah Postingan Blog.*
Continue reading →
DI situs-situs berita, kita suka menemukan daftar tulisan terkait di tengah postingan, misalnya dengan kalimat Baca Juga.
Nah, jika Anda ingin menirunya, dengan memasang memasang artikel terkait di tengah postingan blog, berikut ini tutorial dari Bung Frangki yang telah dimodifikasi oleh Arlina Design. Ini penampakannya:
Artikel Terkait di Tengah Postingan Blog bisa menambah SEO Blog karena berfungsi sebagai navigasi sekaligus internal link (tautan ke dalam) yang sangat dianjurkan Google.
Cara Memasang Artikel Terkait di Tengah Postingan
1. KODE JAVASCRIPT
Pasang kode berikut ini di atas kode </head>
<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> //<![CDATA[ var relatedSimply = new Array(); var relatedSimplyNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedSimply[relatedSimplyNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedSimplyNum] = entry.link[k].href; relatedSimplyNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedSimply[i];}} relatedSimply = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedSimply.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedSimply.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedSimply[r] + '</a></li>'); if (r < relatedSimply.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');} //]]> </script> </b:if>
2. KODE CSS
Tambahkan CSS di bawah ini sebelum kode ]]></b:skin>
/* Related Post Style 1 */ .related-simplify{position:relative;padding:0;margin:15px auto;width:100%;} .related-simplify h4{background:#3498db;padding:8px 12px;margin:0;font-size:15px;font-weight:400;color:#fff;border:1px solid #2e88c5} .related-simplify ul{margin:0;padding:0} .related-simplify ul li{background:#f6f6f6;position:relative;list-style:none;padding:9px;margin:auto;line-height:1.4em;border:1px solid rgba(0,0,0,0.1);border-bottom:0;transition:all .3s} .related-simplify ul li:nth-child(odd){background:#fefefe} .related-simplify ul li:last-child{border-bottom:1px solid rgba(0,0,0,0.1)} .related-simplify ul li:before{content:'f138';font-family:fontawesome;position:absolute;margin:0 9px 0 4px;color:#2ecc71;overflow:hidden;transition:all .3s} .related-simplify ul li:hover:before{content:'f138';font-family:fontawesome;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite} .related-simplify a{color:#0383d9;font-size:13px;margin:0 0 0 30px;} .related-simplify a:hover{color:#0383d9;text-decoration:underline} .related-simplify ul li:nth-child(n+4) {display:none;} @-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}} @keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}
3. KODE HTML
Cari dan ganti kode <data:post.body/> yang kedua atau ketiga dengan kode di bawah ini
<div expr:id='"post1" + data:post.id'/> <div class='related-simplify'> <b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/> </b:if> </b:loop> </b:if> <h4>Baca Juga</h4> <script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels(); </script> </div> <div expr:id='"post2" + data:post.id'><p><data:post.body/></p></div> <script type='text/javascript'> var obj0=document.getElementById("post1<data:post.id/>"); var obj1=document.getElementById("post2<data:post.id/>"); var s=obj1.innerHTML; var t=s.substr(0,s.length/2); var r=t.lastIndexOf("<br>"); if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);} </script>
4. Save!
Catatan:
Pastikan di blog Anda sudah terpasang link ke Font Awesome agar icon bisa muncul.
Jika belum ada, copas kode berikut ini di atas kode </head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Demikian Cara Memasang Artikel Terkait di Tengah Postingan Blog.*
Senin, 19 Juni 2017
Cara Agar Artikel Postingan Blog Cepat Terindex Google
Cara Agar Artikel Postingan Blog Cepat Terindeks Google.
TIPS, trik, atau bagaimana cara agar artikel postingan blog cepat terindeks mesin pencari Google sangat mudah dan sederhana.
Cara ini membuat artikel atau postingan Anda akan cepat terindex di Google dan muncul di halaman hasil pencaria.
Continue reading →
TIPS, trik, atau bagaimana cara agar artikel postingan blog cepat terindeks mesin pencari Google sangat mudah dan sederhana.
Cara ini membuat artikel atau postingan Anda akan cepat terindex di Google dan muncul di halaman hasil pencaria.
Manfaat dari teknik ini yaitu membuat blog atau artikel Anda menjadi terindeks dan muncul di halaman satu (page one) di search engine, tapi hanya 60% saja kemungkinan terindeks di halaman satu.
Menggunakan Teknik Agar Artikel Postingan Blog Cepat Terindeks Google ini sebenarnya sesuai dengan saran dan penjelasan Panduan SEO dari Google, bahwa hanya dua cara bagi para webmaster untuk menjadikan blog atau situsnya terindeks Google, yaitu Submit URL dan Submit Sitemap.
Menggunakan Teknik Agar Artikel Postingan Blog Cepat Terindeks Google ini sebenarnya sesuai dengan saran dan penjelasan Panduan SEO dari Google, bahwa hanya dua cara bagi para webmaster untuk menjadikan blog atau situsnya terindeks Google, yaitu Submit URL dan Submit Sitemap.
Ini kata Google:
Tidak ada yang dapat menjamin peringkat #1 di Google.
Hati-hati terhadap SEO yang mengklaim dapat menjamin peringkat, menyatakan memiliki "hubungan khusus" dengan Google, atau mengiklankan "pengiriman prioritas" ke Google. Tidak ada pengiriman prioritas untuk Google. Kenyataannya, satu-satunya cara untuk mengirimkan situs ke Google secara langsung adalah melalui laman Tambah URL kami atau dengan mengirimkan Peta Situs dan Anda dapat melakukannya tanpa biaya sedikit pun.
Agar Artikel Postingan Blog Cepat Terindeks Google
Oke kita langsung saja ke Agar Artikel Postingan Blog Cepat Terindeks Google.
- Setelah publish postingan, langsung buka Google Submit Url.
- Copy link Url Postingan yang ingin Anda Submit atau daftarkan ke Google supaya segera diindeks.
- Paste atau masukan ke kotak "URL"
- Centang I'm not a robot.
- Klik "Kirim Permintaan" / "Submit"
Minggu, 18 Juni 2017
Top 5 Template Simple SEO Friendly Fast Loading Ringan Cepat Responsive
Top 5 Template Simple SEO Friendly Fast Loading Ringan Cepat Responsive Terbaru. Desain tema blogger berikut ini sederhana, demi mengejar ringan, cepat, fast loading, sehingga mudah dan cepat diindeks Google.
Mesin pencari dan pengguna memang sangat suka tampilan blog yang ringan, bersih, simple, dan mengutamakan konten berkualitas. Apalagi mayoritas pembaca membuka blog via HP atau SmartPhone (mobile devices).
Continue reading →
Mesin pencari dan pengguna memang sangat suka tampilan blog yang ringan, bersih, simple, dan mengutamakan konten berkualitas. Apalagi mayoritas pembaca membuka blog via HP atau SmartPhone (mobile devices).
#1. Simple Sanget Tema Blogger Tersimple
#2. SEOFastBlogger responsive blogger template
#3. NJW Simple - SEO Friendly Blogger Theme
#4. Simple White Blogger Theme
#5. New Iwata - Simple Clean Blogger Theme
New Iwata - Template Blog SEO Friendly Simple, Responsive, Fast Loading
BONUS!!!
Pink Steady Blogger Theme
Demikian Top 5 Template Simple SEO Friendly Fast Loading Ringan Cepat Responsive Terbaru. Bagi Anda yang suka template sederhana dan bersih. Yang penting mah cepat dan postingan blognya berkualitas.*
Rabu, 14 Juni 2017
Top Best 10 Template Blog AMP Terbaik Gratis Download
10 Template Blog AMP Terbaik Gratis Download. Katanya AMP Blogger Templates sangat bagus buat indeks Google.
Namun, template AMP (Accelerated Mobile Page) masih kurang populer karena cara postingnya yang "ribet".
Berikut ini 10 Template Blog AMP Terbaik Gratis Download. Best AMP Blogger Templates Free Download
1. AMP NEWS Theme For Blogger
Amp news is one of the best Amp Template for Blogger. It looks good on every device because of it's responsive and AMP ready design.
2. BetaPress - AMP Blogger Theme
The beta press is a clean amp theme for Blogger. This theme has no sidebar. It takes short time in loading on every device. This template has a nice and attractive design that will make your blog stylish and user-friendly.
3. Vletters Free Blogger Template
Vletters AMP Blogger template is a nice theme for Blogger. This theme is SEO optimized, full responsive that will display awesome on all kind of devices.
4. Kompi Design Blogger Template Free Download
Kompi design is another AMP Blogger template that you can download for free. It has a beautiful layout that is responsive and looks good on every device. And this Blogger theme also has a sticky navigation.
5. MDCAMP - AMP Blogger Theme
Mdcamp is clean design for personal blogs. Is has a responsive layout that looks nice on all devices. This template is SEO friendly Blogger Template.
6. AMP HTML Blogger Theme
AMP HTML is a good looking template for Blogger. It has a responsive grid views design that looks nice on every device. AMP is another SEO friendly theme. And Also It has a sticky navigation.
7. DroidBuzz AMP Blogger Theme
DroidBuzz is a simple Blogger template that has a responsive layout that looks good on all devices. DroidBuzz has two columns and this theme is SEO friendly.
8. EVO simple Valid AMP Blogger Template
Evo simple valid AMP is a clean and simple Blogger template. It has a fully responsive layout that looks good on every device. This theme is SEO friendly and optimized for Adsense.
9. Siniladom Blogger Template Free Download
Siniladom is another amp Blogger template that has a simple and responsive design. This theme is also optimized for displaying Ads. And it comes with many other features.
10. Free Blogger Template AMP - Maknyus
Demikian Top 10 Template Blog AMP Terbaik Gratis Download. Top Best 10 Template Blog AMP Terbaik Gratis Download. Tema AMP untuk Blogspot.*
Senin, 05 Juni 2017
Cara Menghilangkan This Copy of Windows is Not Genuine di Windows 7
Cara Mengatasi, Menghapus, Menyembunyikan, atau cara Menghilangkan Windows7 Build 7600 This copy of Windows is not genuine sangat mudah.
Banyak blogger yang sudah berbagi Cara Mengatasi notifikasi atau tulisan This Copy of Windows is Not Genuine di Windows 7.
Tulisan Windows is Not Genuine muncul karena OS (Operating Sistem) Windows yang Anda gunakan di Komputer bukan OS asli alias bajakan.
Ini merupakan WAT (Windows Activate Technology) atau Teknologi Aktifasi windows.Setiap masalah pasti ada solusinya, berikut ini saya berbagi cara supaya OS yang agan pakai tidak dibilang palsu (meskipun sebenarnya OS yang dipakai palsu)
Tulisan This Copy of Windows is Not Genuine muncul di layar desktop Windows yang hitam gelap atau blank. Masalah seperti itu sering terjadi pada OS Windows Anda yang bajakan. Namun, untuk menghilangkannya pun sangat mudah, ada beberapa cara untuk menghilangkan peringatan Windows 7 Ultimate Build 7100, 7600, 7601 is Not Genuine.
Berikut ini cara mengatasi Windows Non Genuine yang diringkas dari berbagai sumber.
1. Buka Windows Explorer dan browse ke C:\Windows\System32.
2. Ketik atau cari file cmd atau cmd.exe
3. Klik kanan kemudian pilih “Run as administrator”
Bisa juga dengan menekan tombol win+r lalu tulis cmd lalu enter
4. Pada window cmd yang telah terbuka ketik perintah berikut : slmgr.vbs –rearm
5. Klik Enter
6. Restart komputer Anda.
Anda akan menemukan tulisan Windows 7 build 7600. This copy of windows is not genuine, hilang dan tidak muncul lagi pada laptop atau Komputer.
1. Klik Start atau tekan tombol Windows
2. Cari atau klik All Programs
3. Pilih folder Accessories
4. Cari dan klik kanan, Run as administrator pada Command Prompt

5. Setelah itu ketik slmgr.vbs /upk, lalu enter

6. Lalu ketik lagi slmgr.vbs /rearm, enter

7. Restart komputer Anda.
2. Extract hasil download tadi. File PASSWORD: 123456
3. Lalu klik kanan Run as administrator RemoveWAT
4. Setelah itu klik Remove WAT dan tunggu beberapa saat sampai selesai, diamkan saja jangan diutak-atik

5. Setelah itu klik OK atau Yes
6. Setelah software bekerja sampai selesai, komputer akan disuruh untuk restart, maka restart saja
7. Komputer Anda sudah tidak muncul Windows is Not Genuine
Demikian Cara Menghilangkan This Copy of Windows is Not Genuine di Windows 7.*
Continue reading →
Banyak blogger yang sudah berbagi Cara Mengatasi notifikasi atau tulisan This Copy of Windows is Not Genuine di Windows 7.
Tulisan Windows is Not Genuine muncul karena OS (Operating Sistem) Windows yang Anda gunakan di Komputer bukan OS asli alias bajakan.
Ini merupakan WAT (Windows Activate Technology) atau Teknologi Aktifasi windows.Setiap masalah pasti ada solusinya, berikut ini saya berbagi cara supaya OS yang agan pakai tidak dibilang palsu (meskipun sebenarnya OS yang dipakai palsu)
Tulisan This Copy of Windows is Not Genuine muncul di layar desktop Windows yang hitam gelap atau blank. Masalah seperti itu sering terjadi pada OS Windows Anda yang bajakan. Namun, untuk menghilangkannya pun sangat mudah, ada beberapa cara untuk menghilangkan peringatan Windows 7 Ultimate Build 7100, 7600, 7601 is Not Genuine.
Berikut ini cara mengatasi Windows Non Genuine yang diringkas dari berbagai sumber.
Cara Pertama
1. Buka Windows Explorer dan browse ke C:\Windows\System32.
2. Ketik atau cari file cmd atau cmd.exe
3. Klik kanan kemudian pilih “Run as administrator”
Bisa juga dengan menekan tombol win+r lalu tulis cmd lalu enter
4. Pada window cmd yang telah terbuka ketik perintah berikut : slmgr.vbs –rearm
5. Klik Enter
6. Restart komputer Anda.
Anda akan menemukan tulisan Windows 7 build 7600. This copy of windows is not genuine, hilang dan tidak muncul lagi pada laptop atau Komputer.
Cara Kedua
1. Klik Start atau tekan tombol Windows
2. Cari atau klik All Programs
3. Pilih folder Accessories
4. Cari dan klik kanan, Run as administrator pada Command Prompt

5. Setelah itu ketik slmgr.vbs /upk, lalu enter

6. Lalu ketik lagi slmgr.vbs /rearm, enter

7. Restart komputer Anda.
Cara Ketiga
1. Gunakan aplikasi RemoveWAT yang bisa di-download di sini2. Extract hasil download tadi. File PASSWORD: 123456
3. Lalu klik kanan Run as administrator RemoveWAT
4. Setelah itu klik Remove WAT dan tunggu beberapa saat sampai selesai, diamkan saja jangan diutak-atik

5. Setelah itu klik OK atau Yes
6. Setelah software bekerja sampai selesai, komputer akan disuruh untuk restart, maka restart saja
7. Komputer Anda sudah tidak muncul Windows is Not Genuine
Demikian Cara Menghilangkan This Copy of Windows is Not Genuine di Windows 7.*
Sabtu, 27 Mei 2017
Cara Memasang Link Media Sosial di Sidebar Blogger
Cara Memasang Link Media Sosial di Sidebar Blog Blogger.
MEDIA SOSIAL merupakan salah satu SEO tools sekaligus Backlink Maker. Dalam dunia SEO dikenal dengan sebutan Social Media Optimization (SMO) atau pengoptimalan media sosial.
Media Sosial juga termasuk salah satu Pilar SEO (SEO Pillars) selain LINK dan CONTENT.
Karenanya, wajib hukumnya kita membuat akun media sosial dan memasang linknya di blog kita. Selain untuk menambah teman dan follower, juga bermanfaat bagi SEO Blog.
Berikut ini salah satu style atau desain link media sosial yang dipasang di sidebar blogger, seperti dalam gambar ilustrasi posting di atas.
2. Copas kode berikut ini
3. Ubah link media sosialnya (tanda pagar #)
4. Save!
1. Template > Edit HTM:
2. Copas kode berikut ini di atas kode ]]></b:skin>
3. Save!
4. Layout > Add a Gadget > pilih HTML/JavaScript
5. Copas kode berikut ini
Bisa juga kode HTML-nya dipasang langsung di Template, yaitu di bawah kode <div id='sidebar'> atau <div class='sidebar'> dan sejenisnya.
PASANG LINK KE AWESOME FONT
Karena kode Link Media Sosial di Sidebar Blogger di atas menggunakan font awesome untuk memunculkan icon media sosialnya, jangan lupa pastikan di template blog Anda sudah terpasang link ke font awesome seperti ini:
Posisinya biasaya di atas kode </head>
Jika belum ada, pasang kode tersebit di atas kode </head>
Demikian Cara Memasang Link Media Sosial di Sidebar Blogger.*
Continue reading →
MEDIA SOSIAL merupakan salah satu SEO tools sekaligus Backlink Maker. Dalam dunia SEO dikenal dengan sebutan Social Media Optimization (SMO) atau pengoptimalan media sosial.
Media Sosial juga termasuk salah satu Pilar SEO (SEO Pillars) selain LINK dan CONTENT.
Karenanya, wajib hukumnya kita membuat akun media sosial dan memasang linknya di blog kita. Selain untuk menambah teman dan follower, juga bermanfaat bagi SEO Blog.
Berikut ini salah satu style atau desain link media sosial yang dipasang di sidebar blogger, seperti dalam gambar ilustrasi posting di atas.
Cara #1 Memasang Link Media Sosial di Sidebar Blogger
1. Layout > Add a Gadget > pilih HTML/JavaScript2. Copas kode berikut ini
<style>
/* Social Media */
#socialcounter{overflow:hidden;margin:0 0 20px 0}
#socialcounter ul{margin:0}
#socialcounter ul a{color:#fff}
#socialcounter ul li.social_item-wrapper{float:left;width:48%;text-align:center;margin:0 4% 10px 0;color:#fff}
#socialcounter ul li a.social_item{position:relative;display:block;opacity:.9;height:50px;line-height:50px;overflow:hidden}
#socialcounter ul li.social_item-wrapper:nth-child(2n+2){margin:0}
.social_icon{float:left;line-height:50px;width:41px;font-size:1.3rem}
#socialcounter ul li a.social_item.social_facebook{background:#3F5B9B}
.fa-facebook.social_icon{background:#2E4372}
#socialcounter ul li.social_item-wrapper:hover .fa-facebook.social_icon{background:#3F5B9B}
#socialcounter ul li.social_item-wrapper:hover .social_facebook{background:#2E4372}
#socialcounter ul li a.social_item.social_twitter{background:#1C97DE}
.fa-twitter.social_icon{background:#1571A5}
#socialcounter ul li.social_item-wrapper:hover .fa-twitter.social_icon{background:#1C97DE}
#socialcounter ul li.social_item-wrapper:hover .social_twitter{background:#1571A5}
#socialcounter ul li a.social_item.social_youtube{background:#E22020}
.fa-youtube.social_icon{background:#B31919}
#socialcounter ul li.social_item-wrapper:hover .fa-youtube.social_icon{background:#E22020}
#socialcounter ul li.social_item-wrapper:hover .social_youtube{background:#B31919}
#socialcounter ul li a.social_item.social_rss{background:#E86321}
.fa-rss.social_icon{background:#C2521B}
#socialcounter ul li.social_item-wrapper:hover .fa-rss.social_icon{background:#E86321}
#socialcounter ul li.social_item-wrapper:hover .social_rss{background:#C2521B}
#socialcounter ul li a.social_item.social_google-plus{background:#E82C2C}
.fa-google-plus.social_icon{background:#BF2424}
#socialcounter ul li.social_item-wrapper:hover .fa-google-plus.social_icon{background:#E82C2C}
#socialcounter ul li.social_item-wrapper:hover .social_google-plus{background:#BF2424}
#socialcounter ul li a.social_item.social_instagram{background:#8E714D}
.fa-instagram.social_icon{background:#6F583C}
#socialcounter ul li.social_item-wrapper:hover .fa-instagram.social_icon{background:#8E714D}
#socialcounter ul li.social_item-wrapper:hover .social_instagram{background:#6F583C}
#socialcounter ul li a.social_item.social_pinterest{background:#CA2027}
.fa-pinterest.social_icon{background:#AB1B21}
#socialcounter ul li.social_item-wrapper:hover .fa-pinterest.social_icon{background:#CA2027}
#socialcounter ul li.social_item-wrapper:hover social_pinterest{background:#AB1B21}
@media screen and (max-width:240px) {
#socialcounter ul li.social_item-wrapper{float:none;width:100%}
#socialcounter ul li.social_item-wrapper:nth-child(2n+2){margin:0 4% 10px 0}
}
</style>
<div id='socialcounter'>
<ul class='social-counter'>
<li class='social_item-wrapper'><a class='social_item social_facebook' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook social_icon'/><span class='social_num'>Facebook</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_twitter' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter social_icon'/><span class='social_num'>Twitter</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_youtube' href='#' rel='nofollow' target='_blank'><i class='fa fa-youtube social_icon'/><span class='social_num'>Youtube</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_rss' href='#' rel='nofollow' target='_blank'><i class='fa fa-rss social_icon'/><span class='social_num'>RSS</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_google-plus' href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus social_icon'/><span class='social_num'>Google+</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_instagram' href='#' rel='nofollow' target='_blank'><i class='fa fa-instagram social_icon'/><span class='social_num'>Instagram</span></a>
</li>
</ul>
</div>
3. Ubah link media sosialnya (tanda pagar #)
4. Save!
Cara #2 Memasang Link Media Sosial di Sidebar Blogger
1. Template > Edit HTM:
2. Copas kode berikut ini di atas kode ]]></b:skin>
/* Social Media */
#socialcounter{overflow:hidden;margin:0 0 20px 0}
#socialcounter ul{margin:0}
#socialcounter ul a{color:#fff}
#socialcounter ul li.social_item-wrapper{float:left;width:48%;text-align:center;margin:0 4% 10px 0;color:#fff}
#socialcounter ul li a.social_item{position:relative;display:block;opacity:.9;height:50px;line-height:50px;overflow:hidden}
#socialcounter ul li.social_item-wrapper:nth-child(2n+2){margin:0}
.social_icon{float:left;line-height:50px;width:41px;font-size:1.3rem}
#socialcounter ul li a.social_item.social_facebook{background:#3F5B9B}
.fa-facebook.social_icon{background:#2E4372}
#socialcounter ul li.social_item-wrapper:hover .fa-facebook.social_icon{background:#3F5B9B}
#socialcounter ul li.social_item-wrapper:hover .social_facebook{background:#2E4372}
#socialcounter ul li a.social_item.social_twitter{background:#1C97DE}
.fa-twitter.social_icon{background:#1571A5}
#socialcounter ul li.social_item-wrapper:hover .fa-twitter.social_icon{background:#1C97DE}
#socialcounter ul li.social_item-wrapper:hover .social_twitter{background:#1571A5}
#socialcounter ul li a.social_item.social_youtube{background:#E22020}
.fa-youtube.social_icon{background:#B31919}
#socialcounter ul li.social_item-wrapper:hover .fa-youtube.social_icon{background:#E22020}
#socialcounter ul li.social_item-wrapper:hover .social_youtube{background:#B31919}
#socialcounter ul li a.social_item.social_rss{background:#E86321}
.fa-rss.social_icon{background:#C2521B}
#socialcounter ul li.social_item-wrapper:hover .fa-rss.social_icon{background:#E86321}
#socialcounter ul li.social_item-wrapper:hover .social_rss{background:#C2521B}
#socialcounter ul li a.social_item.social_google-plus{background:#E82C2C}
.fa-google-plus.social_icon{background:#BF2424}
#socialcounter ul li.social_item-wrapper:hover .fa-google-plus.social_icon{background:#E82C2C}
#socialcounter ul li.social_item-wrapper:hover .social_google-plus{background:#BF2424}
#socialcounter ul li a.social_item.social_instagram{background:#8E714D}
.fa-instagram.social_icon{background:#6F583C}
#socialcounter ul li.social_item-wrapper:hover .fa-instagram.social_icon{background:#8E714D}
#socialcounter ul li.social_item-wrapper:hover .social_instagram{background:#6F583C}
#socialcounter ul li a.social_item.social_pinterest{background:#CA2027}
.fa-pinterest.social_icon{background:#AB1B21}
#socialcounter ul li.social_item-wrapper:hover .fa-pinterest.social_icon{background:#CA2027}
#socialcounter ul li.social_item-wrapper:hover social_pinterest{background:#AB1B21}
@media screen and (max-width:240px) {
#socialcounter ul li.social_item-wrapper{float:none;width:100%}
#socialcounter ul li.social_item-wrapper:nth-child(2n+2){margin:0 4% 10px 0}
}
3. Save!
4. Layout > Add a Gadget > pilih HTML/JavaScript
5. Copas kode berikut ini
<div id='socialcounter'>
<ul class='social-counter'>
<li class='social_item-wrapper'><a class='social_item social_facebook' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook social_icon'/><span class='social_num'>Facebook</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_twitter' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter social_icon'/><span class='social_num'>Twitter</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_youtube' href='#' rel='nofollow' target='_blank'><i class='fa fa-youtube social_icon'/><span class='social_num'>Youtube</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_rss' href='#' rel='nofollow' target='_blank'><i class='fa fa-rss social_icon'/><span class='social_num'>RSS</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_google-plus' href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus social_icon'/><span class='social_num'>Google+</span></a>
</li>
<li class='social_item-wrapper'><a class='social_item social_instagram' href='#' rel='nofollow' target='_blank'><i class='fa fa-instagram social_icon'/><span class='social_num'>Instagram</span></a>
</li>
</ul>
</div>
Bisa juga kode HTML-nya dipasang langsung di Template, yaitu di bawah kode <div id='sidebar'> atau <div class='sidebar'> dan sejenisnya.
PASANG LINK KE AWESOME FONT
Karena kode Link Media Sosial di Sidebar Blogger di atas menggunakan font awesome untuk memunculkan icon media sosialnya, jangan lupa pastikan di template blog Anda sudah terpasang link ke font awesome seperti ini:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
Posisinya biasaya di atas kode </head>
Jika belum ada, pasang kode tersebit di atas kode </head>
Demikian Cara Memasang Link Media Sosial di Sidebar Blogger.*
Kamis, 25 Mei 2017
Jadwal Imsakiyah Puasa Ramadhan 1438 H / 2017 M Kota Bandung
Jadwal Imsakiyah Puasa Ramadhan 1438 H / 2017 M Kota Bandung dan Kota Lainnya di Jawa Barat. Resmi dari Kantor Wilayah Kementerian Agama RI Jawa Barat.
File Pdf dan Jpg. File Jadwal Imsakiyah Puasa Ramadhan 1438 H / 2017 M Kota Bandung dalam format Pdf tinggal didownload dan diimport ke CorelDraw untuk dimodifikasi kembali desain tampilannya.
Continue reading →
Awal Puasa Ramadhan 1438 H Sabtu 27 Mei 2017
Jadwal Imsakiyah Puasa Ramadhan 1438 H / 2017 M Kota Bandung
Resmi dari Kanwil Kementerian Agama RI Jawa Barat.
Selasa, 23 Mei 2017
Cara Melakukan Google Disavow Backlinks untuk Kesehatan Blog dan Indeks
Bagaimana Cara Melakukan Google Disavow Backlinks? Fred Update akan menghukum blog yang punya Tautan Balik (Backlink) rendah, meskipun banyak. Blog akan kehilangan traffict secara drastis.
Jika backlink blog kita ternyata rendah atau dari situs berkualitas rendah, maka lakukan Sangkalan Tautan Balik alias Disavow melalui fasilitas yang disediakan Google di Webmaster Tools.
Google Disavow backlink adalah tools SEO yang diberikan Google untuk menghilangkan backlink yang berkualitas rendah yang menuju ke website atau blog kita.
Google Disavow sendiri yaitu salah satu fitur yang di berikan oleh Webmaster Google untuk memantau dan memonitoring website kita mendapatkan backlink dari situs apa saja.
Untuk manfaatnya tentunya kesehatan website kita lebih baik dari pada sebelumnya karena website kita HANYA mendapatkan BACKLINK yang berkualitas saja.
Google menyebutnya dalam bahasa Indonesia dengan "Menyangkal tautan balik".
Continue reading →
Jika backlink blog kita ternyata rendah atau dari situs berkualitas rendah, maka lakukan Sangkalan Tautan Balik alias Disavow melalui fasilitas yang disediakan Google di Webmaster Tools.
Pengertian Google Disavow
Google Disavow backlink adalah tools SEO yang diberikan Google untuk menghilangkan backlink yang berkualitas rendah yang menuju ke website atau blog kita.
Google Disavow sendiri yaitu salah satu fitur yang di berikan oleh Webmaster Google untuk memantau dan memonitoring website kita mendapatkan backlink dari situs apa saja.
Untuk manfaatnya tentunya kesehatan website kita lebih baik dari pada sebelumnya karena website kita HANYA mendapatkan BACKLINK yang berkualitas saja.
Google menyebutnya dalam bahasa Indonesia dengan "Menyangkal tautan balik".
Bagaimana Cara Melakukan Google Disavow?
Langkah pertama adalah mengetahui backlink yang telah mengarah ke blog. Jadi, lakukan login ke Google Webmasters Tools.
2. Cari "Links to Your Site" di bagian "Search Traffic"
13. Klik "Submit". SELESAI
Setelah melakukan cara disavow, Pihak Google memerlukan waktu untuk memproses informasi yang sudah diunggah.
2. Cari "Links to Your Site" di bagian "Search Traffic"
3. Klik "More" di bagian bawah ( lihat gambar di atas )
4. Klik "Download latest links"
5. Akan tampil pilihan format untuk daftar links, Silahkan Anda pilih salah satu saja kemudian klik "OK"
4. Klik "Download latest links"
5. Akan tampil pilihan format untuk daftar links, Silahkan Anda pilih salah satu saja kemudian klik "OK"
6. Buka file tersebut (bila pilih Google Docs, akan langsung terbuka), Lalu cari link yang akan dilakukan disavow.
7. Copy link tersebut, letakkan ke dalam Notepad kemudian dienkode dengan ASCII 7-bit atau UTF-8 dan save ke dalam file ber-format txt.
8. Buat file tersebut seperti contoh di bawah ini
# example.com removed most links, but missed these
http://spam.example.com/stuff/comments.html
http://spam.example.com/stuff/paid-links.html
# Contacted owner of shadyseo.com on 7/1/2012 to
# ask for link removal but got no response
domain:shadyseo.com
Catatan :
Tanda pagar berisi informasi tambahan yang akan diabaikan oleh pihak Google
Ganti http://spam.example.com/stuff/comments.html dengan link yang akan disangkal
Buat setiap tautan yang akan disangkal per baris
Bila ingin Google mengabaikan seluruh tautan yang berasal domain terkait maka bisa tambahkan domain : example.com di bawahnya
9. Selanjutnya klik link berikut ini Disavow Links
10. Pilih situs web / blog Anda, Klik "DISAVOW LINKS" atau "sangkal tautan"
11. Klik "Disavow Links" sekali lagi
12. Klik "Choose File" atau "Pilih file", Kemudian ambil file berisi disavow link tadi.
7. Copy link tersebut, letakkan ke dalam Notepad kemudian dienkode dengan ASCII 7-bit atau UTF-8 dan save ke dalam file ber-format txt.
8. Buat file tersebut seperti contoh di bawah ini
# example.com removed most links, but missed these
http://spam.example.com/stuff/comments.html
http://spam.example.com/stuff/paid-links.html
# Contacted owner of shadyseo.com on 7/1/2012 to
# ask for link removal but got no response
domain:shadyseo.com
Catatan :
Tanda pagar berisi informasi tambahan yang akan diabaikan oleh pihak Google
Ganti http://spam.example.com/stuff/comments.html dengan link yang akan disangkal
Buat setiap tautan yang akan disangkal per baris
Bila ingin Google mengabaikan seluruh tautan yang berasal domain terkait maka bisa tambahkan domain : example.com di bawahnya
9. Selanjutnya klik link berikut ini Disavow Links
10. Pilih situs web / blog Anda, Klik "DISAVOW LINKS" atau "sangkal tautan"
11. Klik "Disavow Links" sekali lagi
12. Klik "Choose File" atau "Pilih file", Kemudian ambil file berisi disavow link tadi.
13. Klik "Submit". SELESAI
Setelah melakukan cara disavow, Pihak Google memerlukan waktu untuk memproses informasi yang sudah diunggah.
Meski waktu yang diperlukan bisa mencapai beberapa minggu, tetaplah bersabar menunggu meski tautan akan terus ditampilkan di bagian tautan masuk di Search Console.
Demikian Cara Melakukan Google Disavow Backlinks untuk menghapus backlink tidak berkualitas agar tidak terkena penalti Fred Update.*
Cara Submit Sitemap Blog ke Google Webmasters Tools
TIPS SEO berikut ini tentang Cara Submit Sitemap Blog ke Google Webmasters Tools.

2.Setelah masuk ke Alat Webmasters, cari "Tambahkan Situs" dan akan terbuka layar kecil baru yang meminta memasukan alamat url blog Anda, seperti tampak gambar di bawah



Klik saja alamat tersebut, dan akan dibawa ke menu selanjutnya, cari "perayapan" dan klik "peta situs" atau "sitemap".

Cara Submit Sitemap BlogLihat sisi kanan atas, ada kotak merah bertuliskan "TAMBAHKAN/UJI PETA SITUS", klik saja kotak tersebut. dan akan terlihat seperti di bawah ini :

Continue reading →
Setelah mendaftarkan alamat atau url blog ke Google, maka langkah yang harus dilakukan selanjutnya adalah mengirimkan Sitemap atau Peta Situs ke Google Webmasters Tools.
Langkah Submit Sitemap Blog ke Google Webmasters Tools perlu dilakukan agar kita dapat memantau kesehatan blog. Dengan cara submit sitemap blog, kita dapat mengetahui berapa banyak backlink yang menuju situs / blog, berapa banyak error yang terjadi pada blog, queri apa saja yang menuju blog. berapa jumlah artikel yang sudah terindeks, duplikat deskripsi dan lain-lain.
Jika terjadi error pada blog haruslah segera ditangani karena hal ini akan mempengaruhi serp atau ranking pencarian. Namanya juga error pastilah akan berpengaruh buruk terhadap blog yang di dalamnya.
Jika terjadi error pada blog haruslah segera ditangani karena hal ini akan mempengaruhi serp atau ranking pencarian. Namanya juga error pastilah akan berpengaruh buruk terhadap blog yang di dalamnya.
Submit Sitemap Blog ke Google Webmasters Tools juga merupakan langkah SEO yang direkomendasikan Google. Karena Google menyatakan, satu-satunya cara agar blog kita cepat terindeks Google adalah mendaftarkan url situs kita dan peta situsnya (sitemap).
Ok, silahkan disimak langkah-langkah untuk daftar sitemap ke Google Webmasters Tools berikut ini :
1. Daftarkan Alamat Blog Anda di Google Submit URL
Ok, silahkan disimak langkah-langkah untuk daftar sitemap ke Google Webmasters Tools berikut ini :
1. Daftarkan Alamat Blog Anda di Google Submit URL
2. Masukkan alamat blog Anda:
Setelah mendaftar url blog selesai , maka klik saja tulisan "Alat Webmasters" di kanan atas ( lihat gambar di bawah )

Atau Anda bisa melalui alamat ini langsung :http://www.google.com/webmasters/tools
2.Setelah masuk ke Alat Webmasters, cari "Tambahkan Situs" dan akan terbuka layar kecil baru yang meminta memasukan alamat url blog Anda, seperti tampak gambar di bawah

Verifikasi Kepemilikan Situs3. Klik saja "kirim", dan akan terbuka layar baru yang meminta untuk verifikasi kepemilikan situs terlebih dahulu yang dimaksudkan untuk memastikan bahwa blog tersebut adalah benar milik Anda.
Di sini saya menyarankan verifikasi menggunakan metode alternatif saja agar lebih mudah dan cepat.(lihat gambar di bawah) ,dan selanjutnya...
Di sini saya menyarankan verifikasi menggunakan metode alternatif saja agar lebih mudah dan cepat.(lihat gambar di bawah) ,dan selanjutnya...

4. Klik Tag HTML, dan akan tampil kode panjang.
Klik saja kode tersebut kemudian copy dan pastekan pada bagian template blog Anda,
Klik saja kode tersebut kemudian copy dan pastekan pada bagian template blog Anda,
Jika bingung ikuti saja contoh yang ada di bagian bawah kode tersebut. Setelah selesai , klik saja "verifikasi" (lihat gambar di atas), jika berhasil maka akan tampak ucapan "selamat, Anda telah berhasil memverifikasi kepemilikan http://alamat.blogspot.com Anda".
5. Klik tautan "Lanjutkan". Setelah itu akan tampak alamat blog Anda di Webmasters Tools , seperti gambar di bawah ini :
5. Klik tautan "Lanjutkan". Setelah itu akan tampak alamat blog Anda di Webmasters Tools , seperti gambar di bawah ini :

Klik saja alamat tersebut, dan akan dibawa ke menu selanjutnya, cari "perayapan" dan klik "peta situs" atau "sitemap".


Isi Kolom kosong dengan kode berikut ini:
1. atom.xml?redirect=false&start-index=1&max-results=5002. rss.xml
3. atom.xml?
4. atom.xml?redirect=false
5. sitemap.xml
6. feeds/posts/default?orderby=updated
7. atom.xml?redirect=false&start-index=1&max-results=500
Setelah selesai memasukkan satu kode, klik kotak biru "Mengirim Peta Situs", kemudian klik "Segarkan Laman". Ulang terus hingga semua kode di atas dimasukkan.
4. atom.xml?redirect=false
5. sitemap.xml
6. feeds/posts/default?orderby=updated
7. atom.xml?redirect=false&start-index=1&max-results=500
Setelah selesai memasukkan satu kode, klik kotak biru "Mengirim Peta Situs", kemudian klik "Segarkan Laman". Ulang terus hingga semua kode di atas dimasukkan.
Selesai sudah cara submit sitemap blog ke Google Webmasters Tools, selanjutnya bersabarlah menunggu proses indeks dari Google dan tetaplah membuat postingan sesering dan sebagus mungkin.*