Cara Membuat Sidebar Multi Tab di Blogger.
YANG dimaksud Sidebar Multi Tab yaitu tabel widget yang dipasang di sideba blog, terdiri dari tiga widget yang disatukan di satu tempat.
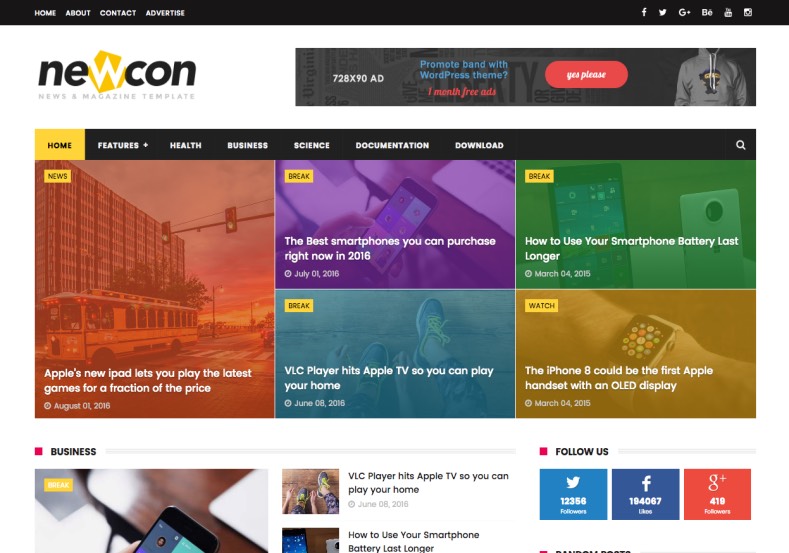
Penampilannya seperti dalam gambar ilustrasi posting ini.
Sidebar Multi Tab ini biasanya dipasang di blog magazine style, atau di blog yang banyak pasang widget untuk menhemat ruang di sidebar blogger.
Dengan Sidebar Multi Tab ini penampilan blog tampak profesional, bagus, dan memudahkan pengunjung klik navigasi menu di sidebar atau tautan internal blog kita, sehingga bisa meningkatkan jumlah pageviews.
Tips ini akan memberikan panduan langkah membuat Sidebar Multi Tab di Sidebar Blogger.
Cara Membuat Sidebar Multi Tab di Blogger1. Masuk ke akun Blogger
2. Pilih template
>> Edit HTML3. Cari kode
]]></b:skin> atau </style>4. Letakkan kode berikut ini tepat di atasnya
/* CSS Tabs */ .tabs, .tably {margin:0 0;} .tabs .tably {padding:0 0;} .tabs-menu {color:#0f9abb;padding:0 0;margin:0;margin-bottom:0;border:1px solid #e0e0e0;} .tabs-menu li {margin-bottom:0;margin-top:0;font-size:14px;font-family:'Oswald';font-weight:400;text-transform:uppercase;height:37px;line-height:37px;width:33.3%;list-style:none;text-align:center;display:inline-block;padding:0 0;background:transparent;color:#0f9abb;cursor:pointer;position:relative;transition:all 0.1s linear;} .tabs-menu li:hover {background:#363636;color:#fff;} .tabs-menu .active-tab {background:#0fa9cd;color:#fff;} .tabs-menu .active-tab:hover {background:#10b1d7;color:#fff;} .tabs-menu .active-tab:after {top:100%;left:50%;border:solid transparent; content: " ";height:0;width:0;position:absolute;pointer-events:none;border-color: rgba(136,183,213,0);border-top-color:#0fa9cd;border-width:8px;margin-left:-8px;} .tabs-content {padding:10px;background:#f9f9f9;border:1px solid #e0e0e0;border-top:none;margin-bottom:15px;} .tabs-content .sidebar li {margin:0 0;padding:0 0 0 0;} .tabs-content .widget li {background:#f9f9f9;color:#666;float:none!important;} .tabs-content .widget ul {background:#f9f9f9;color:#666;overflow:visible;} .tabs-content .Label li {background:#f9f9f9;color:#666;float:left;padding:5px;margin-left:3px;text-align:left;width:44%;transition:.3s linear;}
5. Copas script berikut ini di atas kode
</head>
<script type='text/javascript'> $(function() { $(".tabs-1").mtabs(); }); </script>
6. Letakkan script dibawah ini diatas kode </body>
<script type='text/javascript'> //<![CDATA[ !function(a){"use strict";var b=function(b,c){var d=this;d.element=b,d.$element=a(b),d.tabs=d.$element.children(),d.options=a.extend({},a.fn.mtabs.defaults,c),d.current_tab=0,d.init()};b.prototype={init:function(){var a=this;a.tabs.length&&(a.build(),a.buildTabMenu())},build:function(){var b=this,c=b.options,d=c.tab_text_el,e=c.container_class;b.tab_names=[],b.$wrapper=b.$element.wrapInner('<div class="'+e+'" />').find("."+e),b.tabs.wrapAll('<div class="'+c.tabs_container_class+'" />'),b.tabs.each(function(c,e){var f,g=a(e),h=d;f=g.find(h).filter(":first").hide().text(),b.tab_names.push(f)}),a.isFunction(c.onReady)&&c.onReady.call(b.element)},buildTabMenu:function(){for(var b,c=this,d=c.options,e=d.tabsmenu_el,f=c.tab_names,g="<"+e+' class="'+d.tabsmenu_class+'">',h=0,i=f.length,j=function(){var a=arguments;return d.tmpl.tabsmenu_tab.replace(/\{[0-9]\}/g,function(b){var c=Number(b.replace(/\D/g,""));return a[c]||""})};i>h;h++)g+=j(h+1,f[h]);g+="</"+e+">",c.$tabs_menu=a(g).prependTo(c.$wrapper),b=c.$tabs_menu.find(":first")[0].nodeName.toLowerCase(),c.$tabs_menu.on("click",b,function(b){var d=a(this),e=d.index();c.show(e),b.preventDefault()}).find(":first").trigger("click")},show:function(b){var c=this,d=c.options,e=d.active_tab_class;c.tabs.hide().filter(":eq("+b+")").show(),c.$tabs_menu.children().removeClass(e).filter(":eq("+b+")").addClass(e),a.isFunction(d.onTabSelect)&&b!==c.current_tab&&d.onTabSelect.call(c.element,b),c.current_tab=b},destroy:function(){var a=this,b=a.options.tab_text_el;a.$tabs_menu.remove(),a.tabs.unwrap().unwrap(),a.tabs.removeAttr("style"),a.tabs.children(b+":first").removeAttr("style"),a.$element.removeData("mtabs")}},a.fn.mtabs=function(c,d){return this.each(function(){var e,f=a(this),g=f.data("mtabs");e="object"==typeof c&&c,g||f.data("mtabs",g=new b(this,e)),"string"==typeof c&&g[c](d)})},a.fn.mtabs.defaults={container_class:"tabs",tabs_container_class:"tabs-content",active_tab_class:"active-tab",tab_text_el:"h1, h2, h3, h4, h5, h6",tabsmenu_class:"tabs-menu",tabsmenu_el:"ul",tmpl:{tabsmenu_tab:'<li class="tab-{0}"><span>{1}</span></li>'},onTabSelect:null}}(window.jQuery,window,document); //]]> </script>
7. Simpan kode HTML sidebar multitab blogger berikut ini di atas kode
<aside id='sidebar-wrapper'> atau
<div id='sidebar-wrapper'><div class='tabs tabs-1'> <b:section class='tably tably-1 section animated fadeIn' id='tably-1' showaddelement='yes'/> <b:section class='tably tably-2 section animated fadeIn' id='tably-2' showaddelement='yes'/> <b:section class='tably tably-3 section animated fadeIn' id='tably-3' showaddelement='yes'/> </div>
8. Save! Simpan Template.
9. Untuk mengatur widgetnya, masuk ke halaman Layout/Tata Letak dan Add a Gadget di masing-masing tiga widget multitab tadi.
Demikian Cara Membuat Sidebar Multi Tab di Blogger.*
Continue reading →