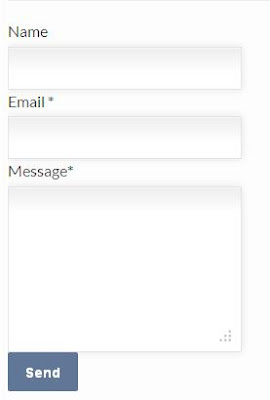
01CSS form contact #1
/*---- Custom Blogger Contact Form -----*/
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email, #ContactForm1_contact-form-email-message {
padding: 9px;
border: solid 1px #E5E5E5;
outline: 0;
font: normal 13px/100% Verdana, Tahoma, sans-serif;
background: #FFFFFF;
background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #EEEEEE), to(#FFFFFF));
background: -moz-linear-gradient(top, #FFFFFF, #EEEEEE 1px, #FFFFFF 25px);
box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
}
#ContactForm1_contact-form-email-message {
width: 245px;
height: 150px;
line-height: 150%;
}
#ContactForm1_contact-form-submit:hover, textarea:hover,
#ContactForm1_contact-form-submit:focus, textarea:focus {
border-color: #C9C9C9;
-webkit-box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 8px;
-moz-box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 8px;
}
#ContactForm1_contact-form-submit{
width: auto;
padding: 9px 15px;
background: #617798;
border: 0;
font-size: 14px;
color: #FFFFFF;
height:40px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
02CSS form contact #2
/*---- Custom Blogger Contact Form -----*/
#ContactForm1_contact-form-name {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7Y8m7L4IZKPxOvaQFc6Z-sKhsq8CIABlZ0Q2_a2zhZMLABLVBaZv_08ltOztwpQR0UFmqp03LQuXrijqNIbyNGxwKPHh1lX7ubMUXkLuqZnA4-sf3VuS4aI-fp64oiDnDDq_cKMZKK94/s1600/form_name.gif") no-repeat scroll 5px 50% rgb(255, 255, 255);
}
#ContactForm1_contact-form-email {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8EE44tEKHPv5ArAmEAD3BcZp8FC1uCQL1K3ESXDVAdlzq5y4Iy3z_1BmOblEycbZ14VUZGpziuxGSud1je2aGaal6Cd8N4GB88Aa_uQHQzEOKyu5bOdatpJXhyybwCOz7b3I-1M1xRrI/s1600/form_email.gif") no-repeat scroll 5px 50% rgb(255, 255, 255);
}
#ContactForm1_contact-form-email-message {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNQAwyUaIusIjfWaAhYA-dv61t_nhpZNFKrRqj-VTH4cQGUDsjDaBaaLwYvAL1qCKRxPVoeRroaR8gYRmhOKx4sFhyphenhyphen9TaBbQq18wFWptCIwS9U_LqF3m_cHI2F7kq7pKNVwCMleAj27jU/s1600/form_note.gif") no-repeat scroll 5px 6px rgb(255, 255, 255);
}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email, #ContactForm1_contact-form-email-message {
margin: 0px;
width: 250px;
border: 1px solid rgb(221, 221, 221);
padding: 3px 5px 3px 25px;
}
#ContactForm1_contact-form-submit {
margin-top: 5px;
padding: 5px;
width: 100px;
background-color: rgb(225, 77, 77);
background-image:none;
border: 1px solid rgb(57, 21, 21);
border-radius: 5px 5px 5px 5px;
color: rgb(255, 255, 255);
text-align: center;
font-weight: bold;
line-height: 48px;
text-transform: uppercase;
text-shadow: 0px 1px 0px rgb(0, 0, 0);
}
03CSS form contact #3
/*---- Custom Blogger Contact Form -----*/
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email {
border-color: rgb(0, 0, 0);
border: 1px solid rgb(186, 186, 186);
padding: 4px 6px 6px 5px;
background-color: rgb(255, 255, 255);
outline: 0px none;
margin-right: 32px;
min-height: 32px;
position: relative;
-moz-box-sizing: border-box;
line-height: normal;
font-size: 100%;
margin: 0px;
vertical-align: baseline;
font-family: sans-serif;
}
#ContactForm1_contact-form-email-message {
border-color: rgb(0, 0, 0);
padding-right: 5px;
min-height: 100px;
width:265px;
border: 1px solid rgb(186, 186, 186);
padding: 4px 6px 6px 5px;
background-color: rgb(255, 255, 255);
outline: 0px none;
margin-right: 32px;
min-height: 32px;
position: relative;
-moz-box-sizing: border-box;
overflow: auto;
vertical-align: top;
font-size: 100%;
margin: 0px;
vertical-align: baseline;
font-family: sans-serif;
}
#ContactForm1_contact-form-submit {
background-image:none;
background-color: rgb(0, 130, 135);
color: rgb(255, 255, 255);
font-family: 'Segoe UI','Open Sans',Verdana,Arial,Helvetica,sans-serif;
font-weight: 400;
font-size: 14px;
line-height: 20px;
vertical-align: middle !important;
min-width: 90px;
min-height: 32px;
height: 32px;
border: 1px solid transparent;
color: white;
margin-right: 10px;
margin-top: 10px;
display: inline-block;
text-align: center;
cursor: pointer;
padding: 4px 10px;
position: relative;
outline: medium none;
border-radius: 0px 0px 0px 0px;
}Cara Menambahkan Gaya Custom Untuk Formulir Kontak:
Menambahkan kode CSS kustom ke blog Anda cukup sederhana. Beberapa dari Anda hanya akan meninggalkan bagian ini, karena mereka tahu bagaimana trik ini sebenarnya mudah. Bagi anda yang tidak tahu, di ikuti langkah dibawah ini:
- Login ke Blogger> Template> Edit HTML
- Cari kode tag ]]> </ b: skin>:
- Tambahkan CSS favorit anda di atas kode ]]> </ b: skin>
- Simpan template Anda
bagaimana, cukup mudahkan. Anda juga dapat berbagi gaya kustom Anda di bagian komentar di bawah ini ...
Semoga berguna





0 Please Share a Your Opinion.: